setup() 函数是Vue3.0中,专门为组件提供的新属性。它为基于Composition API 的新特性提供了统一的入口。
在Vue3中,定义methods、watch、computed、data数据都放在了setup()函数中1.执行时间
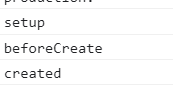
setup函数会在生命周期的beforeCreate之前执行代码验证
Vue.createApp({beforeCreate(){ console.log('beforeCreate')},created(){ console.log('created')},setup(){ console.log('setup')let name='张三';let age=17;return{ name, age}}}).mount('#app')控制台输出
2.参数 props
props是setup()函数的一个形参,组件接收的props数据可以在setup()函数内访问到。在App.vue中(脚手架搭建…如果不知道请移动到用vue-cli创建vue3.0项目)
<template><HelloWorld msg="Welcome to Your Vue.js App"/></template>在HelloWorld 组件中有如下代码
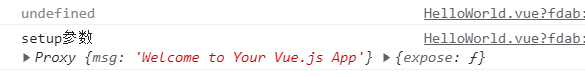
setup(props,context){ console.log(this) console.log('setup参数',props,context);}控制台输出
注意:在 setup() 函数中访问不到Vue的 this 实例2.参数 context
context 是 setup() 的第二个形参,它是一个上下文对象,可以通过 context 来访问Vue的实例 this 。热门文章
- 2月14日免费VPN节点 | 22.4M/S|2025年Clash/V2ray/Shadowrocket/SSR免费订阅链接地址
- 动物疫苗龙头企业名单公示最新(动物疫苗龙头公司)
- 2月9日免费VPN节点 | 18M/S|2025年Shadowrocket/V2ray/SSR/Clash免费订阅链接地址
- SpringBoot整合MybatisPlus基本的增删改查,保姆级教程_在线工具
- 2月22日免费VPN节点 | 22.1M/S|2025年SSR/Clash/V2ray/Shadowrocket免费订阅链接地址
- feign实现微服务之间的远程调用
- Android Studio计算器 app
- 2月19日免费VPN节点 | 19.5M/S|2025年SSR/Clash/Shadowrocket/V2ray免费订阅链接地址
- 2月7日免费VPN节点 | 20M/S|2025年SSR/V2ray/Shadowrocket/Clash免费订阅链接地址
- 哈尔滨农大动物医院电话号码 哈尔滨农大动物医院电话号码是多少
归纳
-
63 2025-02