忽略我用element-ui不熟悉的渣渣代码~~~
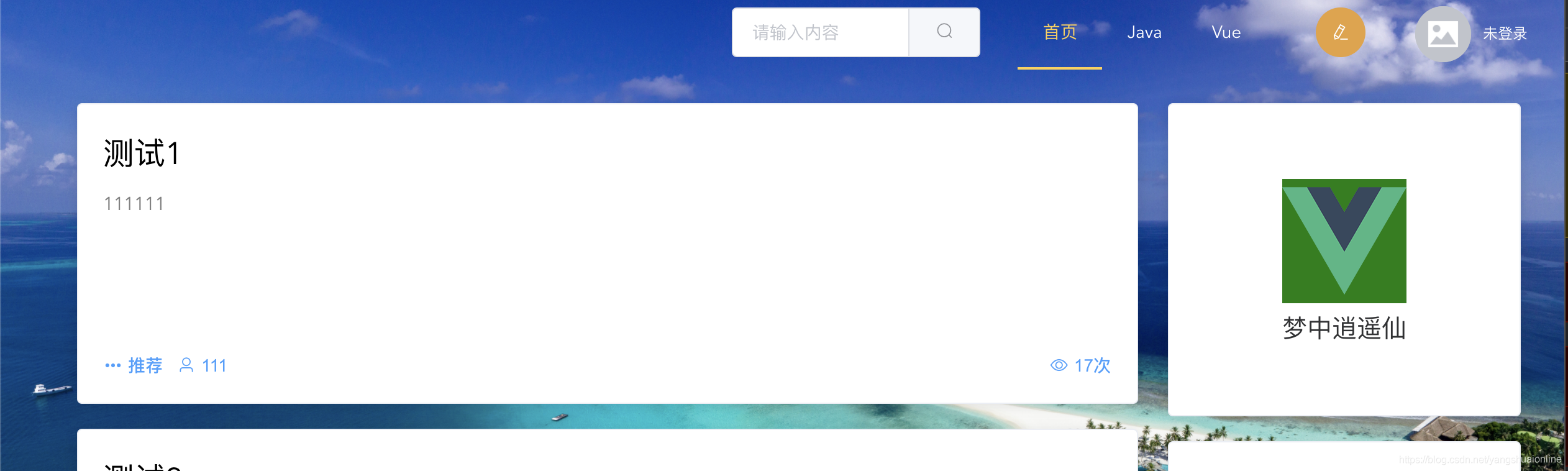
要实现的效果

代码
<divstyle="width:100%;height:400px;position:relative"><el-imagestyle="width: 100%;height: 400px;position:absolute;left:0px":src="require('@/assets/sea.jpeg')"fit="cover"></el-image><divstyle="width:100%;height:100px;position:absolute;top:150px"><spanstyle="color:white;font-size:40px;line-height:100px">坚持自己,莫问前程!</span></div></div>这里生效的代码主要是position:relative和position:absolute;left:0px,如果没有position:relative效果为下图:
热门文章
- 上海地区宠物领养中心地址查询电话号码(上海宠物领养中心官网)
- 哈尔滨农大动物医院电话号码 哈尔滨农大动物医院电话号码是多少
- 南京市宠物领养中心地址电话(南京宠物收容中心电话)
- 2月6日免费VPN节点 | 21.7M/S|2025年V2ray/SSR/Shadowrocket/Clash免费订阅链接地址
- 动物疫苗工艺规程规程标准规范 动物疫苗工艺流程
- 动物医院有什么科室啊(动物医院前景好吗)
- 3月1日免费VPN节点 | 20.4M/S|2025年V2ray/Shadowrocket/SSR/Clash免费订阅链接地址
- 如何在MySQL中添加两个或多个字符串?
- C语言数据结构、十字链表的分析及实现
- 宠物用品厂家直销(宠物用品公司排行)